250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- realIndex
- vscode
- CORS
- display
- watchOverflow
- Vue
- js
- error
- css
- vue2
- javascirpt
- swiperOption
- loop:true
- v-bind
- eslint prettier
- slideChange
- archiver
- 인덱스
- JavaScript
- jquery
- centerSlides
- eslint
- classlist
- index
- querySelector
- swiper
- slidePerView
- prettier
- slidePerGroup
- activeIndex
Archives
- Today
- Total
코딩하는 둥둥
Object.entries 본문
728x90
Object.entries
- entries : 입구, 들어감
- Object.entries : 객체가 (배열로) 들어간다.
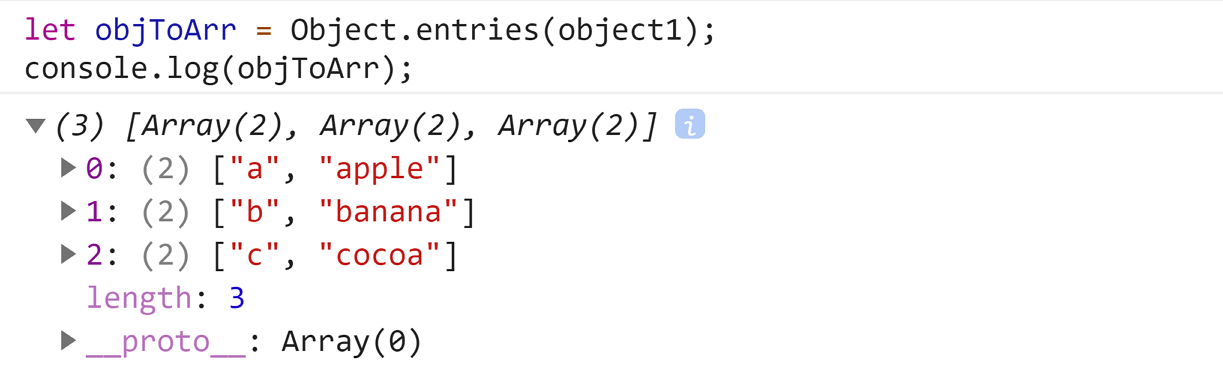
Object.entries(obj) // 객체 → 배열
- Object.entries : 객체가 (배열로) 들어간다.
- 객체를 2차원 배열로 만들어 준다.
- 객체의 키와 값을 [key, value]의 배열로 반환한다.
- 객체가 배열로 바뀜에 따라 key와 value는 순서성을 가지게된다.

- 객체가 배열로 바뀜에 따라 key와 value는 순서성을 가지게된다.
Object.formEntries
- entries : 입구, 들어감
- Object.formEntries : 배열이 객체의 엔트리로 부터 들어간다.
Object.formEntries(arr) // 배열 → 객체
- Object.formEntries : 배열이 객체의 엔트리로 부터 들어간다.
- 2차원으로 구성된 배열(key-value 쌍으로 이루어져있음)의 키 값 쌍 목록을 객체로 바꾼다.
References.
https://velog.io/@loocia1910/Object.entries-VS-Object.fromEntries
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
728x90
'Frontend > JavaScript' 카테고리의 다른 글
| setInterval (0) | 2022.11.19 |
|---|---|
| Math.floor (0) | 2022.11.19 |
| Math.abs 메서드 (0) | 2022.11.09 |
| 이벤트(Event) (0) | 2022.11.09 |
| 콜백 함수(Callback) (0) | 2022.11.09 |
