| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- css
- centerSlides
- eslint prettier
- javascirpt
- archiver
- CORS
- classlist
- vue2
- querySelector
- JavaScript
- swiperOption
- slidePerGroup
- activeIndex
- js
- swiper
- display
- error
- eslint
- 인덱스
- vscode
- watchOverflow
- loop:true
- realIndex
- v-bind
- Vue
- slidePerView
- index
- slideChange
- prettier
- jquery
- Today
- Total
코딩하는 둥둥
Grid Layout 본문
Grid Layout
- 2차원(행과 열)의 레이아웃 시스템을 제공
- 두 방향(가로-세로) 레이아웃 시스템
- 핵(Hack)으로 불린 다양한 레이아웃 대체 방식들을 해결하기 위해 만들어진 특별한 CSS 모듈
- 파이어폭스와 크롬의 개발자 도구에서 grid를 명확하게 보여주는 기능 有
CSS 핵(Hack)
특정 브라우저를 제외하거나, 특정 브라우저에만 CSS를 적용하는 기법을 말한다.
문법적으로 맞지 않거나, 특정 브라우저에서만 작동되는 비표준인 경우가 많기때문에 어쩔수 없는 경우가 아니라면 사용하지 말아야 한다.
Grid의 구성
- 부모 요소(상위) : Grid Container
- 자식 요소(하위/복수) : Grid Item
→ 컨테이너가 Grid의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것
Grid의 사용
정렬하려는 요소의 부모 요소에 display: grid 속성을 선언한다.
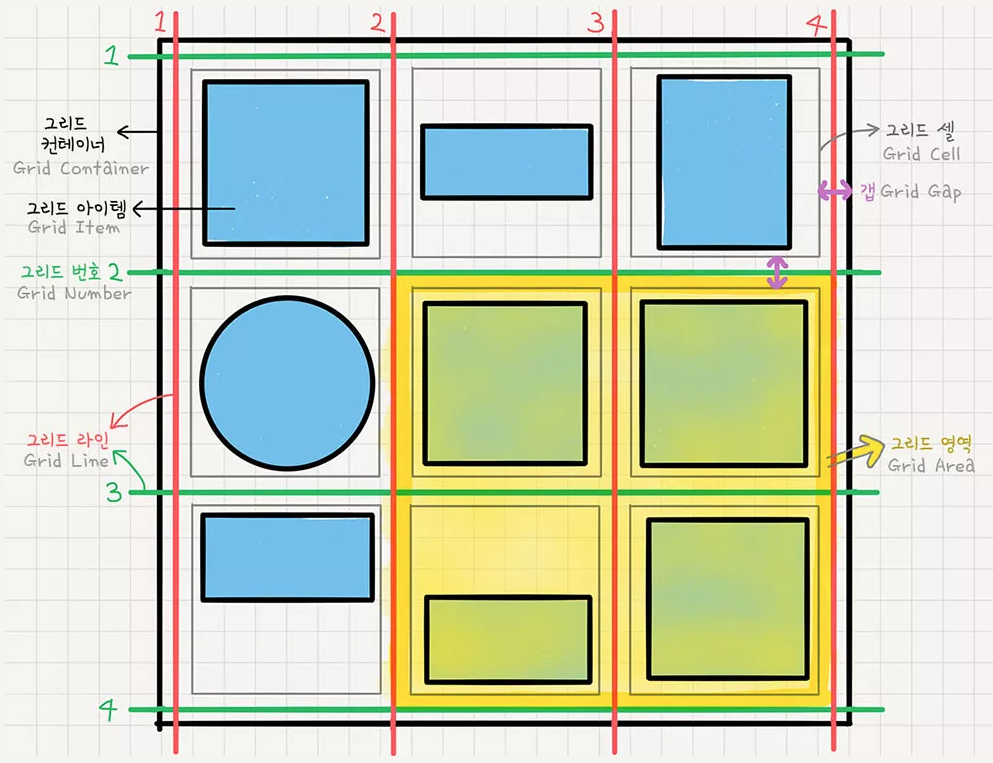
Grid 용어 정리

- 그리드 컨테이너 Grid Container :
display: grid를 적용하는 그리드의 전체 영역. - 그리드 아이템 Grid Item : 그리드 컨테이너의 자식 요소들. 아이템들이 Grid 규칙에 의해 배치된다.
- 그리드 트랙 Grid Track : 그리드의 행(Row) 또는 열(Column)
- 그리드 셀 Grid Cell : 그리드의 한 칸을 가리킴
- 그리드 라인 Grid Line : 그리드 셀을 구분하는 선
- 그리드 번호 Grid Number : 그리드 라인의 각 번호
- 그리드 갭 Grid Gap : 그리드 셀 사이의 간격
- 그리드 영역 Grid Area : 그리드 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합
Grid-Container에 적용하는 속성
접기/펼치기
display:grid;
- 아이템들이 block 요소일 경우, 큰 변화 없음
inline-grid는 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값으로 inline-block과 같이 동작한다.
그리드 형태 정의
gird_template_rows :행(row)의 배치를 결정
grid_template_columns : 열(column)의 배치를 결정
- 컨테이너에 Grid 트랙의 크기들을 지정해주는 속성
- 여러가지 단위를 사용할 수 있으며 섞어서 쓸 수 있다.
- 고정크기와 가변크기를 섞어 쓸 수 있다.
display: grid;
grid-template-columns: 200px 200px 500px; // column을 200px, 200px, 500px로 만들겠다.
grid-template-columns: 1fr 1fr 1fr; // 1:1:1 비율인 3개의 column을 만들겠다.
grid-template-columns: 100px 2fr 1fr; // 첫번째 행은 100px로 고정, 두번째, 세번째 행은 2:1의 비율로 지정
fr
- fraction(일부, 부분)
- 숫자 비율대로 트랙의 크기를 나눈다.


repeat(반복횟수, 반복 값)
- 반복되는 값을 자동으로 처리할 수 있는 함수

grid-template-columns: repeat(5, 1fr); /* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */ repeat(3, 1fr 4fr 2fr);
minmax(최솟값, 최댓값)
- 최솟값과 최댓값을 지정할 수 있는 함수
- 최댓값을
auto로 지정할 경우 최솟값의 크기를 넘어가면 자동으로 길이가 늘어나도록 해준다.grid-template-rows: repeat(3, minmax(100px, auto));

auto-fill / auto-fit
- column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
auto-fill의 경우 셀의 개수가 너비에 할당된 셀의 개수보다 모자랄 경우 공간이 남는다.auto-fit의 경우 셀의 개수가 너비에 할당된 셀의 개수보다 모자랄 경우 남는 공간을 채운다.grid-template-columns: repeat(auto-fill, minmax(10%, auto)); grid-template-columns: repeat(auto-fit, minmax(10%, auto));

간격 만들기
row-gap
column-gap
gap
- 그리드 셀 사이의 간격을 설정한다.
- 초기에는 앞에 grid를 붙여 grid-gap, grid-row-gap, grid-column-gap 등으로 사용하였으나, 브라우저 호환 범위를 넓히기 위해 grid를 떼고 사용할 수 도 있다.
- IE에서는 gap의 대체 속성이 없기때문에 IE와 구조를 통일하고 싶을 경우에는 처음부터 gap을 사용하지 않고 구조를 설계하는것이 편하다.
grid-auto-columns

grid-template-columns/rows의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성- repeat에서 row의 개수를 미리 알 수 없을 경우
grid-auto-rows를 사용해 해결한다.
여기서grid-template-rows에 미리 세팅해둔 것이 없기 때문에 통제를 벗어난 위치에 있다고 한다.grid-template-rows: repeat(3, minmax(100px, auto)); grid-auto-rows: minmax(100px, auto);
- repeat에서 row의 개수를 미리 알 수 없을 경우
- grid-auto-rows
- 그리드 형태를 자동으로 정의
row-gap: 10px; /* row의 간격을 10px로 */ column-gap: 20px; /* column의 간격을 20px로 */ gap: 10px 20px; /* row-gap: 10px; column-gap: 20px; */ gap: 20px; /* row-gap: 20px; column-gap: 20px; */

Grid-Item에 적용하는 속성
접기/펼치기
각 셀의 영역 지정 (Grid-Area)
grid-column-start
- 특정 item을 표시하기 시작할 열을 지정
grid-column-end
- 특정 item을 표시하기 끝마칠 열을 지정
grid-column
grid-column-start와grid-column-end를 한번에 쓰는 축약형
grid-row-start
- 특정 item을 표시하기 시작할 행을 지정
grid-row-end
- 특정 item을 표시하기 끝마칠 행을 지정
grid-row
grid-row-start와grid-row-end를 한번에 쓰는 축약형
References.
https://it-blog.tistory.com/13
CSS 핵이란?
CSS 핵 UI개발 스토리 브라우저마다 HTML렌더링하는 방식이 조금씩 차이가 나고, 때로는 버그가 존재하는 관계로(망할 IE) 모든 CSS 코드가 모든 웹브라우저에서 똑같이 보이지 않습니다. 따라서 이
it-blog.tistory.com
https://heropy.blog/2019/08/17/css-grid/
CSS Grid 완벽 가이드
CSS Grid(그리드)는 2차원(행과 열)의 레이아웃 시스템을 제공합니다.Flexible Box도 훌륭하지만 비교적 단순한 1차원 레이아웃을 위하며, 좀 더 복잡한 레이아 ...
heropy.blog
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
css grid 세상에서 가장 쉽게 이해하기
css grid는 css로 layout을 만들 때 가장 편리하고 유용한 방법입니다. grid는 행과 열을 동시에 다룰 수 있기 때문에, grid를 사용하면 grid layout 그 자체뿐만 아니라 grid내부의 요소(각 칸)들도 함께 컨
saeatechnote.tistory.com
'Frontend > CSS' 카테고리의 다른 글
| mask-image (0) | 2023.01.15 |
|---|---|
| scrollY vs pageYOffset (0) | 2022.11.19 |
| overflow (0) | 2022.11.19 |
| line-height (0) | 2022.11.19 |
| justify-content (0) | 2022.11.19 |
